
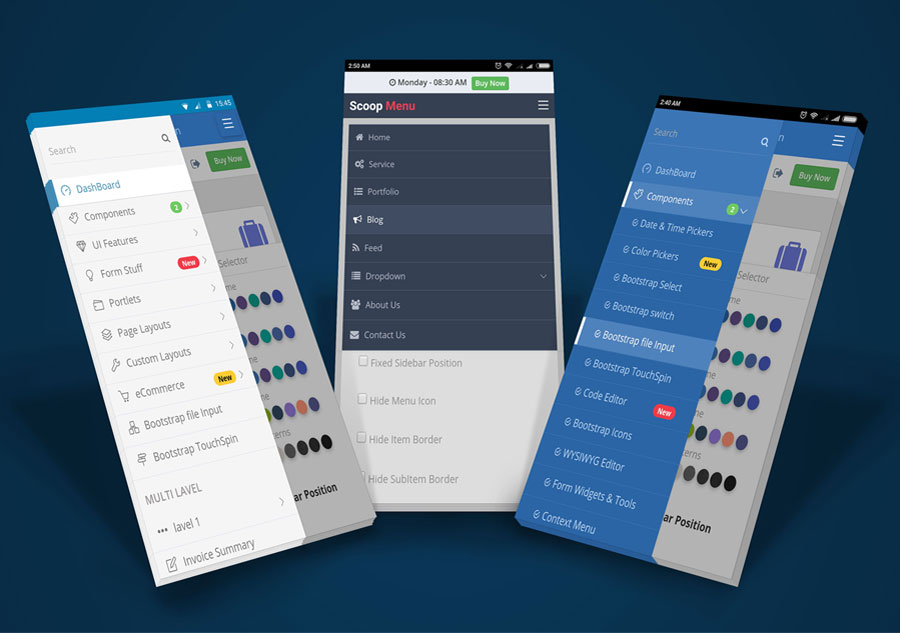
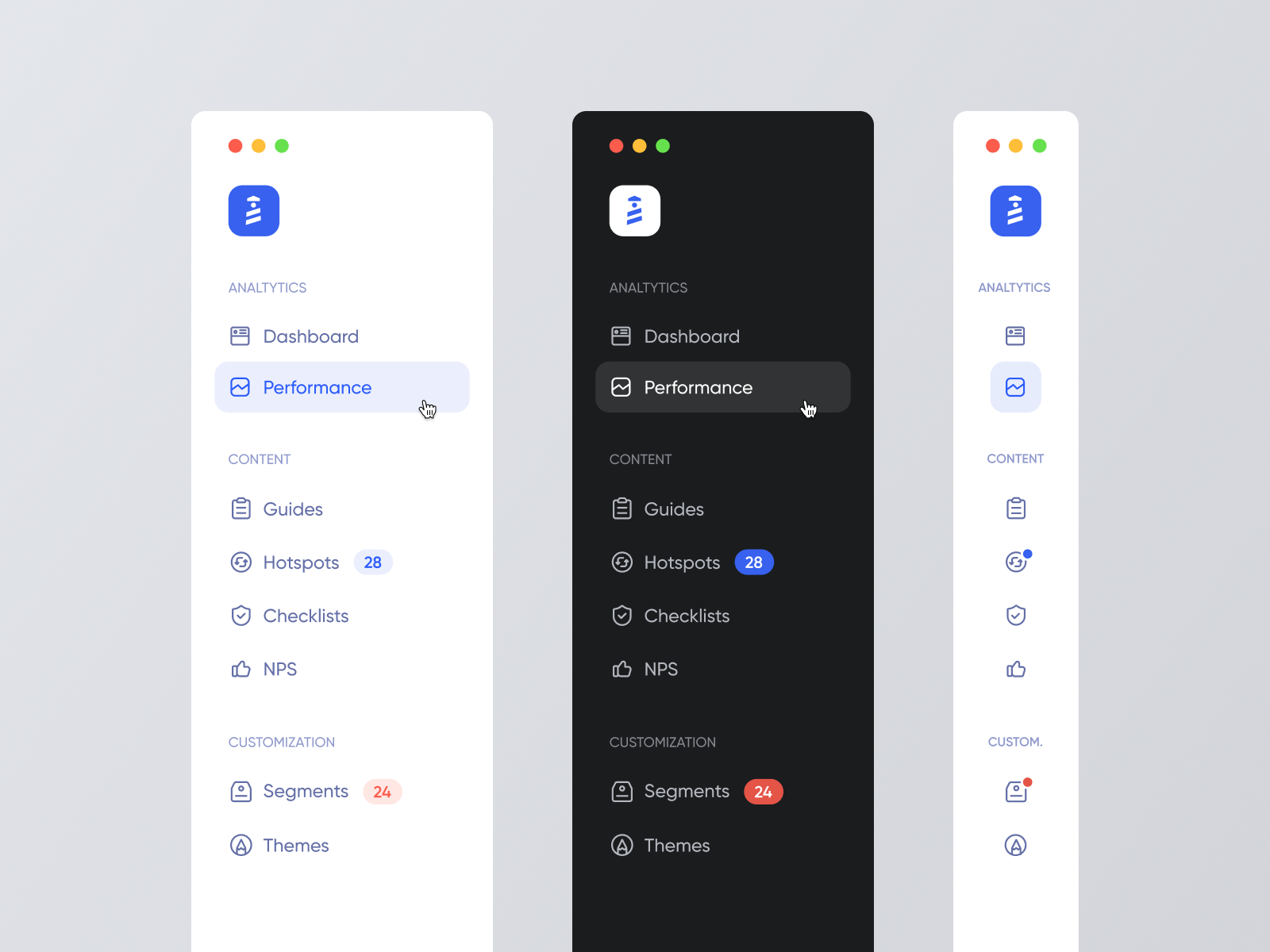
Sales Based App Sidebar Design for both Android and iOS by Ravindra Fauzdar on Dribbble
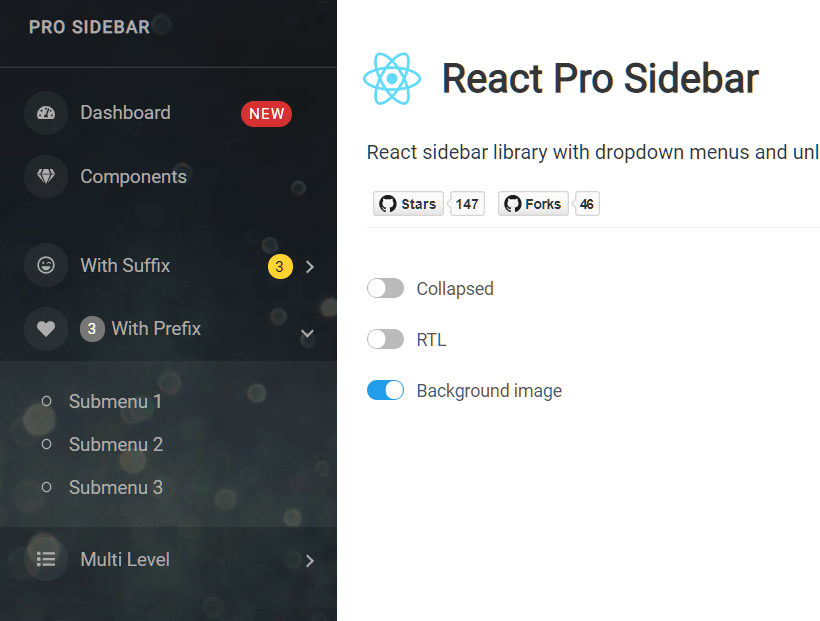
One design element of a responsive website is a mobile menu - and these mobile menus can come in many forms.. Pro SideBar Menu Template. Open CodePen. If you are looking for a more advanced slide-out menu, this one is for you - it comes with a lot of fancy features and subtle effects that give it its name, the Pro Sidebar..

[JavaScript] Dropdown Sidebar Menu Responsive Bootstrap Navigation Складчина Клуб Складчик
Mobile menus offer a number of advantages over traditional navigation menus. They provide a larger canvas for displaying menu options, making it easier for users to navigate your site. Additionally, mobile menus can help to create a more immersive and engaging user experience, drawing users in and encouraging them to explore your site further.

Customizable Mobilefriendly Side Menu React Pro Sidebar Reactscript
Mobile Side Menu Inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Faster Than Light Pro 9 1.5k Gene Maryushenko 16 7.3k Fatih Mehmet Denizhan 18 3.6k Sign up to continue Discover 3 Mobile Side Menu designs on Dribbble.

Sidebar menu ui tutorial Artofit
To enable or disable mobile sidebar menu elements, navigate to Theme Options → Header → Header Mobile, scroll down to the "Menu Elements" section and click the eye icon of the desired/undesired element. When the sidebar menu is open you can see the changes live updating.

Mobile App Menu Designs 12+ Free Templates
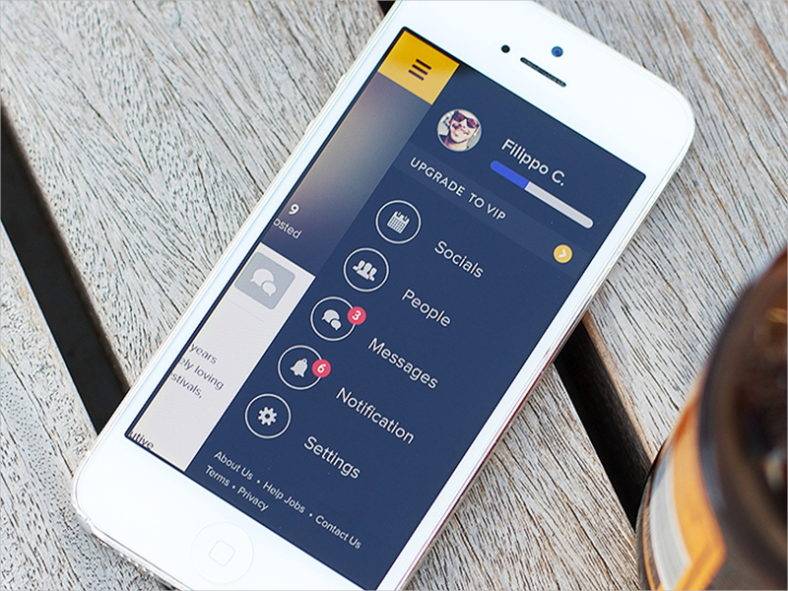
Mobile Sidebars. Here's a very simple but extremely popular and enticing set of mobile app screen designs. Here we have 5 different varieties of mobile sidebar menus, each of which focus on social media links but you can just remove these and widen the mobile sidebar to include a text based menu instead. All parts of this design are very clean.

Pin on Xperience
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

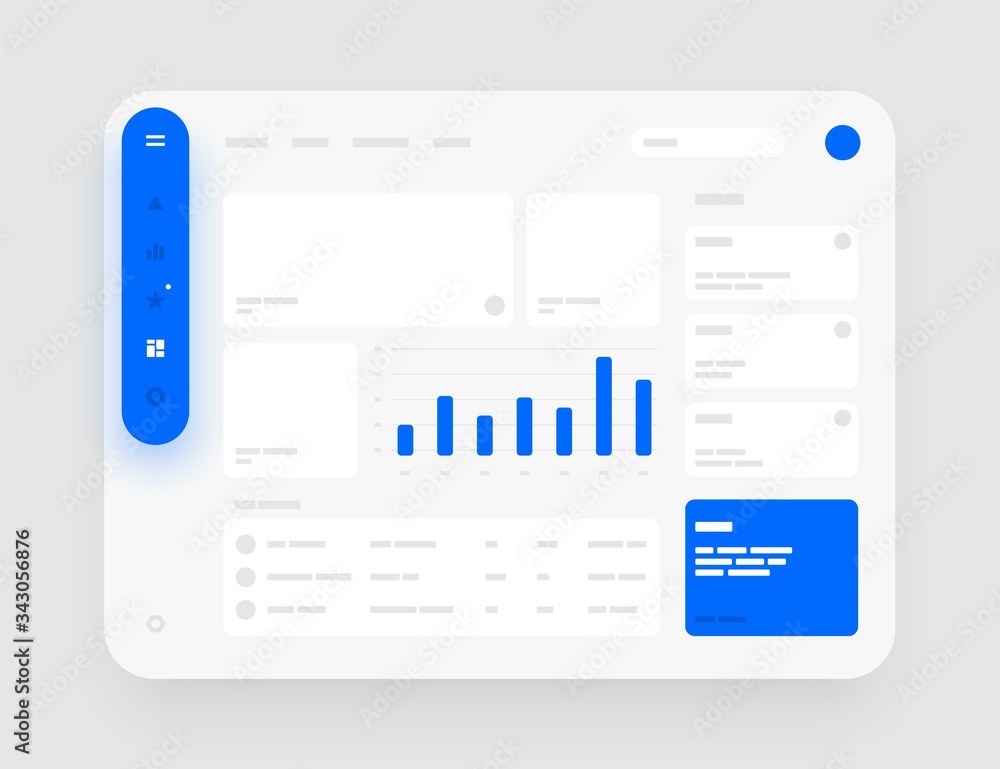
App sidebar menu concept. Wireframes screens. Dashboard UI and UX Kit design. Use for mobile app
When dealing with sidebar navigation lists, you traditionally had a few options including (1) just hide the element on mobile devices or (2) show the sidebar navigational links preferably under the content. Both of these options had their pitfalls. If you hid the links, you take away a crucial navigational outlet for your users..

Sidebar Menu Sidebar, Menu, Mobile app
Enjoy this large collection of 100% free HTML and CSS sidebar menu code examples. These CSS sidebar menus will improve your website a lot. 1. Purple CSS Sidebar Menu Author: Shawn Reisner (sreisner) Links: Source Code / Demo Created on: January 12, 2017 Made with: HTML, SCSS 2. Fixed Hover Navigation

App Sidebar Menu (UX/UI Designer, ) on Behance
1. Hamburger Menu Examples Starting with the most popular one, the hamburger menu is top-level mobile navigation that can accommodate a larger number of items and save you some precious space. The pattern allows you to hide your navigation beyond the left edge and reveal it by triggering the hamburger menu icon.

Responsive Sidebar Menu using HTML & CSS
Here is a handy mobile optimised navigation menu that sites at the bottom of the screen, the hamburger menu is conveniently placed in the center so it's easily accessible by both left and right-handed users. Author: Stas Melnikov (melnik909) Links: Source Code / Demo

iOS 7 sidebar menu App user interface, Web app design, Iphone apps
How TO - Responsive Sidebar Previous Next Learn how to create a responsive side navigation menu with CSS. Home News Contact About Responsive Sidebar Example This example use media queries to transform the sidebar to a top navigation bar when the screen size is 700px or less.

Mobile App Sidebar Navigation Menu UI Pack UpLabs
Mobile Sidebar Inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Nija Works Team 63 4.3k UI8 Team 597 177k Enabled 4 2.3k Sign up to continue Discover 3 Mobile Sidebar designs on Dribbble. Your resource to discover and connect with designers worldwide.

Sidebar Navigation by Omer Erdogan on Dribbble
Sidebar menus, also known as side navigation bars, are graphical control elements that contain multiple navigation options displayed in a vertical orientation. They are a common feature in web design and are used to facilitate navigation on a website or application. Sidebar menus offer several advantages:

Menu Navigation UI Mobile Template UpLabs
In this post, we'll showcase 40 different navigation menus for your design inspiration. Some of them are creative and unusual, while others are basic but effective. This will showcase many different styles and approaches that can be put to good use in your own design and development work. We'll be showcasing the websites as they appear on.

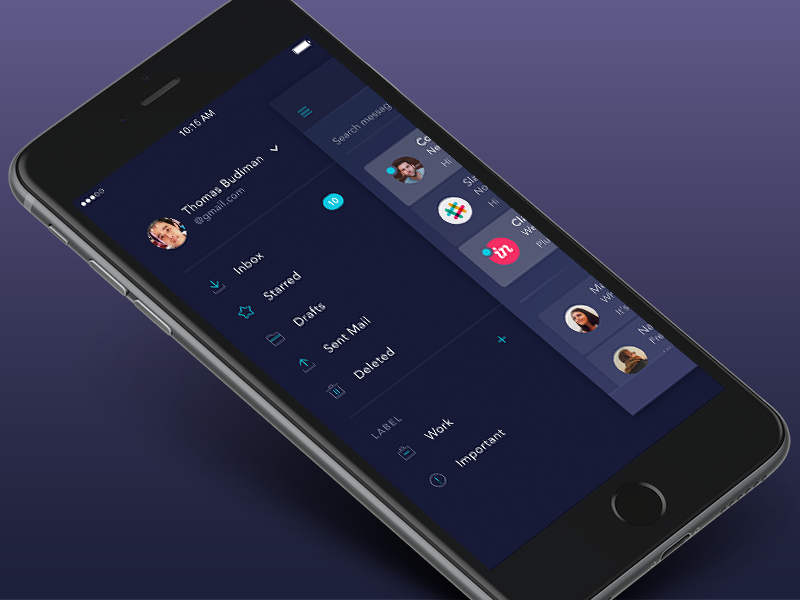
Mobile Sidebar by Thomas Budiman on Dribbble
How TO - Mobile Navigation Menu Previous Next Learn how to create a top navigation menu for smartphones / tablets with CSS and JavaScript. Mobile Navigation Bar Vertical ( recommended ): Try it Yourself » Horizontal: Try it Yourself » Create A Mobile Navigation Menu Step 1) Add HTML: Example